Gulp
Learn how to use the npm scripts included with Folio to compile source code and more.
Gulp is a toolkit for automating repetitive or time-consuming tasks in your development workflow, allowing you to focus on building great things quickly. Follow the steps below to install and set up:
1. Install Node.js
To use Gulp, you need to have Node.js installed on your system. If Node.js is not already installed, download and install the stable version (LTS) from the official Node.js website.
Download Node JS2. Install Gulp.js Globally
After installing Node.js, you can install Gulp globally. Open your terminal and run the following command:
npm install gulp-cli -g
Note: If you are using macOS, you might need administrator rights to install Gulp globally. In that case, use the following command:
sudo npm install gulp-cli -g

3. Install NPM modules
Navigate to the directory where your Folio project is located. Change the command line path to the Folio folder:
Once you're in the Folio directory, run the following command to install the necessary npm modules specified in the package.json file:
npm install

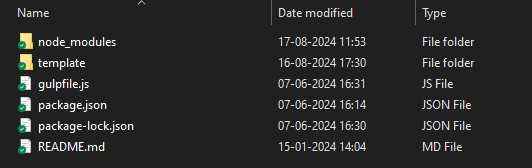
This process may take a few minutes, depending on your internet connection. After the installation is complete, you will see a node_modules folder in your project directory. Everything is now installed and ready to use!

4. Running Gulp
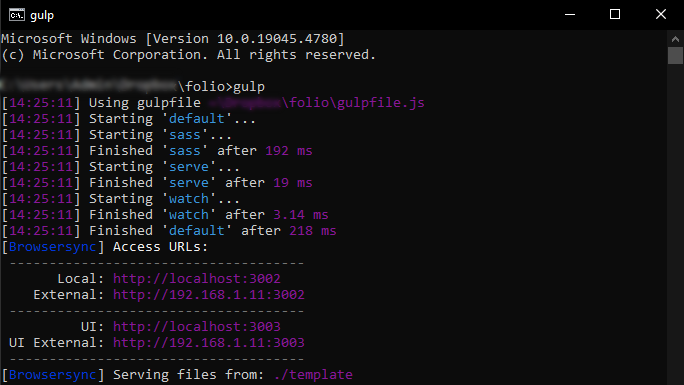
You are now ready to start building new pages. To begin, simply run the following command in your terminal:
gulp

FAQs
1. What is Gulp, and why do I need it?
Gulp is a toolkit that helps automate repetitive tasks in your development workflow, such as minifying files, compiling code, and refreshing your browser automatically. It streamlines these tasks, allowing you to focus more on building your project.
2. What should I do if I encounter a Permission Denied error when installing Gulp globally?
If you receive a Permission Denied error on macOS or Linux, you may need to use sudo before your install command. This grants administrator privileges, allowing the installation to proceed.
3. How do I know if Gulp is installed correctly?
After running the installation command, you can check if Gulp is installed by typing gulp -v in your terminal. This will display the installed version of Gulp if the installation was successful.
4. What should I do if the npm install command takes too long?
The installation time for npm modules can vary depending on your internet speed and the number of dependencies. If it takes too long, ensure your internet connection is stable, or consider using a faster connection.
5. Why is there no node_modules folder after running npm install?
If the node_modules folder is missing after running npm install, it may be due to errors during the installation process. Check your terminal for error messages, and ensure that the package.json file is in the correct directory.
6. Can I customize the Gulp tasks in the Folio project?
Yes, you can customize the Gulp tasks by modifying the gulpfile.js in your project directory. This allows you to tailor the automation tasks to fit your specific project needs.
7. What should I do if gulp command doesn't work?
Ensure that you're in the correct project directory and that all npm modules are installed. If the problem persists, try reinstalling Gulp globally or updating Node.js
